چرا پیوندها آبی هستند؟
اینترنت در همه جنبه های زندگی ما جا خوش کرده است ، اما یک جنبه از دنیای دیجیتال وجود دارد که شرط می بندم شما آن را بدیهی می دانید. آیا تا به حال توجه کرده اید که بسیاری از پیوندها ، به ویژه لینک های بالا ، آبی هستند؟ وقتی یکی از همکاران از من س askedال می کند که چرا پیوندها آبی هستند ، من گیج شدم. به عنوان طراح تجربه کاربری که از سال 2001 وب سایت ایجاد کرده است ، من همیشه پیوندهای خود را آبی می کردم. من برای سایه خاص آبی و برای استفاده مداوم از آبی طرفداری کرده ام ، بله ، اما هرگز متوقف نشده و تعجب نکرده ام که چرا پیوندها آبی هستند؟ این فقط یک واقعیت زندگی بود. چمن سبز است و پیوندها آبی هستند. از نظر فرهنگی ، ما پیوندها را آنقدر با رنگ آبی مرتبط می کنیم که در سال 2016 ، هنگامی که گوگل پیوندهای خود را به سیاه تغییر داد ، اختلال ایجاد کرد.
اما در حال حاضر ، من خودم را درگیر این پرسش می دانم که چرا پیوندها آبی هستند؟ چه کسی تصمیم گرفت آنها را آبی کند؟ این تصمیم از چه زمانی گرفته شد و چگونه این تصمیم تاثیری ماندگار داشته است؟
من برای تحقیق به همکارانم مراجعه کردم و ما شروع به یافتن پاسخ کردیم. Mosaic ، یک مرورگر اولیه که توسط Marc Andreessen و Eric Bina در 23 ژانویه 1993 منتشر شد ، دارای پیوندهای آبی بود. هرچند برای درک واقعی منشاء و تکامل هایپرلینک ها ، من سفری را در تاریخ فناوری و رابط ها انجام دادم تا بررسی کنم که چگونه پیوندها قبل از مانیتورهای رنگ مورد استفاده قرار می گرفتند و چگونه رابط ها و پیوندها به سرعت تکامل می یافتند هنگامی که رنگ به یک گزینه تبدیل شد.
پیوند آبی
با نگاهی به این راه حل های پیوندهای پیش از رنگ ، می توانیم ببینیم که چگونه پیوندها در طول زمان تکامل یافته اند و چگونه این نوآوری های اولیه بر کاربرد امروز در وب تأثیر می گذارد.

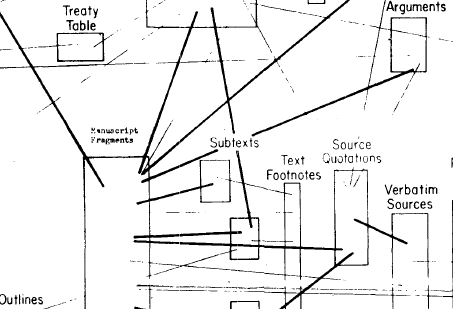
1964-Project Xanadu
Project Xanadu دو صفحه را به هم متصل کرد اطلاعات برای اولین بار در تاریخ پیوندها خطوط بصری بین صفحات بودند.

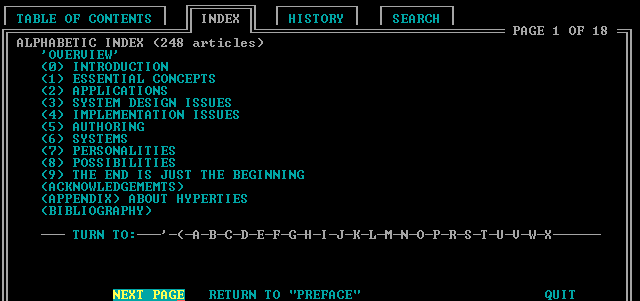
1983 – سیستم HyperTIES
این سیستم رنگ را معرفی می کند ، زیرا از پیوندهای فیروزه ای در زمینه سیاه استفاده می کرد. HyperTies به عنوان "مجله برقی" مورد استفاده قرار گرفت. این ممکن است نیای پیوند آبی ما باشد که امروز می شناسیم و دوست داریم ، اما من معتقدم این اولین نمونه از پیوند آبی نیست زیرا این رنگ فیروزه ای است و نه آبی تیره.

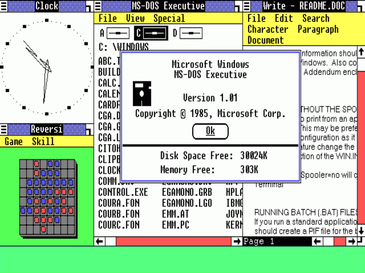
1985 – Windows 1.0
ویندوز 1.0 یک رابط گرافیکی رنگی کامل به ارمغان آورد. پیوندها و دکمه ها هنوز سیاه هستند ، شبیه رابط کاربری اپل در آن زمان. با این حال ، آنچه من جالب می دانم این است که این اولین نمونه از آبی تیره ما است که در طرح بندی استفاده شده است. آبی تیره در سرفصل ها و حاشیه های اطراف مدال بسیار مورد استفاده قرار می گیرد.
نکته جالب دیگر در مورد Windows 1.0 که هنوز در وب سایت های مدرن ظاهر می شود ، پیوند زیر خطی است. این اولین نمونه از خط زیر است که برای نشان دادن پیوندی استفاده می شود که من توانستم آن را پیدا کنم.
برای جالب تر نشان دادن ویندوز 1.0 ، ما شاهد معرفی حالت شناور هستیم. مشخصه های طراحی مدرن تعامل در سال 1985 زنده بود.

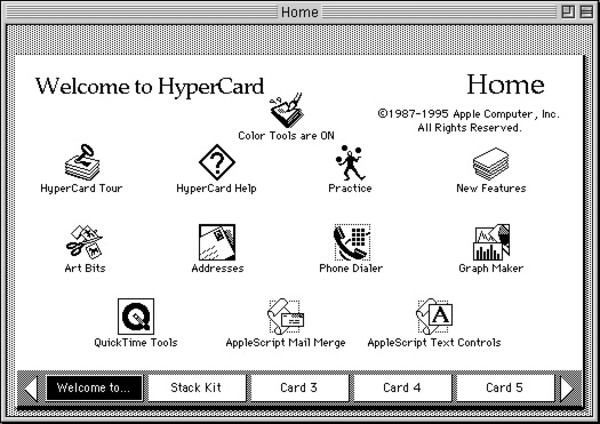
1987 – HyperCard
که توسط اپل برای مکینتاش منتشر شد ، این برنامه از پیوندهای بین صفحات و برنامه ها استفاده می کرد. در حالی که از نظر زیبایی زیبا بود ، این نسخه در پیوندهای خود از رنگ استفاده نمی کرد.

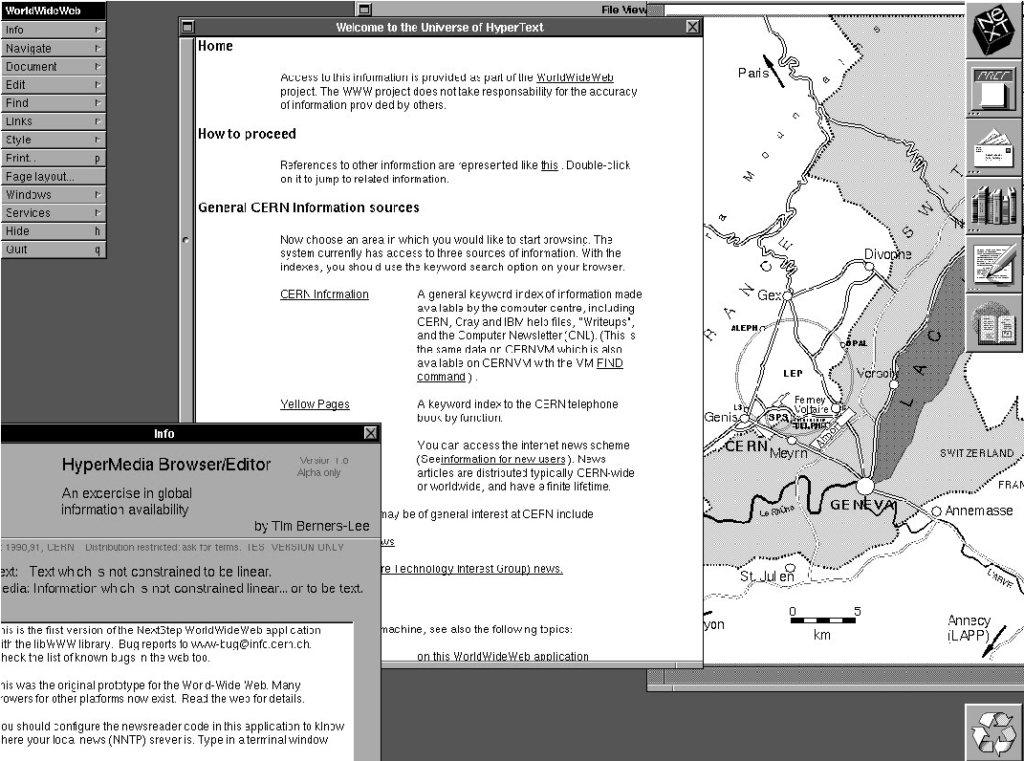
1987 -WorldWideWeb ( WWW)
WWW اولین مرورگری بود که توسط تیم برنرز لی ایجاد شد. کار در سرن این کار به صورت سیاه و سفید شروع شد ، با خطوط زیر تحت پیوندها ، که امروزه هنوز در وب سایت های مدرن استفاده می شود و راه حلی عالی برای کوررنگی است. محدودیت زمانی را برای منشاء پیوند آبی ایجاد کنید. WWW ، اولین مرورگر ، در سال 1987 ایجاد شد و سیاه و سفید بود. ما می دانیم که Mosaic در 23 ژانویه 1993 منتشر شد و به عنوان اولین مرورگر با پیوندهای آبی شناخته شد. تا کنون ، ما نتوانسته ایم که رنگ آبی برای پیوندها در هر رابطی قبل از سال 1987 مورد استفاده قرار گیرد ، اما با افزایش دسترسی مانیتورهای رنگی و پشتیبانی رابط ها از رنگ ، همه چیز به سرعت تغییر می کند. در چند سال آینده شاهد نوآوری و آزمایش گسترده ای در زمینه مدیریت رنگ و هایپرلینک خواهیم بود.

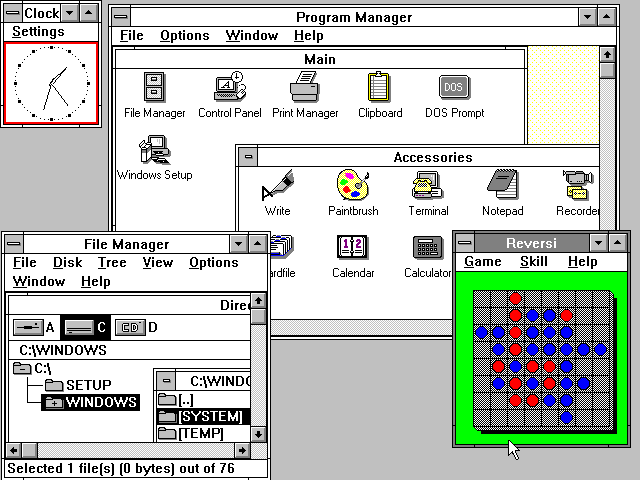
1990 – Windows 3.0
ویندوز 3 از 16 رنگ پشتیبانی می کرد ، با این حال پیوندهای متنی هنوز پیوندهای مشکی در زمینه سفید بودند که به هنگام انتخاب متن سفید در زمینه سیاه.

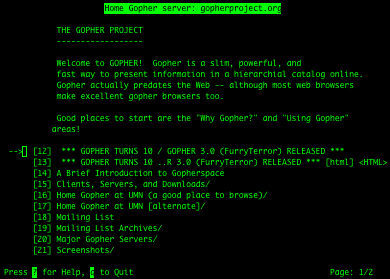
1991 – پروتکل Gopher
پروتکل Gopher در دانشگاه مینه سوتا برای جستجو و بازیابی اسناد ایجاد شد. طرح اصلی آن دارای متن سبز روی زمینه مشکی بود.

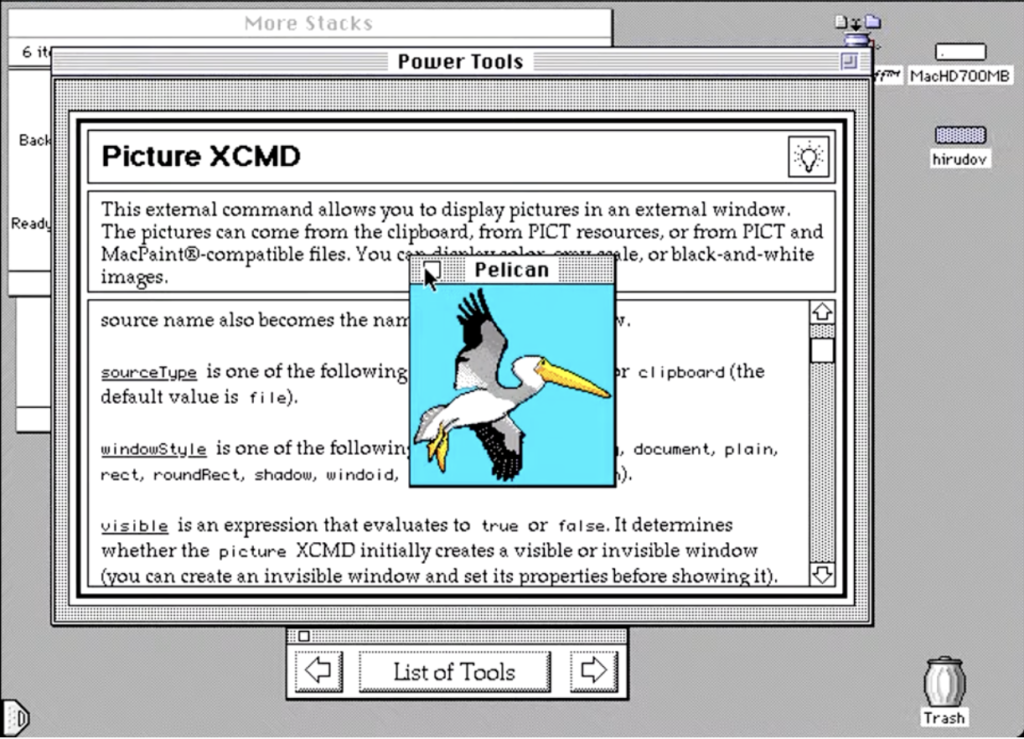
1991 – HyperCard (رنگ)
اپل رنگی را به HyperCards خود آورد ، اما قابل توجه ، پیوندهای متنی هنوز مشکی بود و آبی نبود. با این حال ، برخی از عناصر UI هنگام لمس آبی دارای لهجه آبی هستند که بسیار مهم است زیرا نشان می دهد که تغییر رنگ آبی به عنوان رنگ متقابل استفاده می شود.

5 اکتبر 1991 – هسته لینوکس
لینوکس از متن سفید روی پس زمینه مشکی.

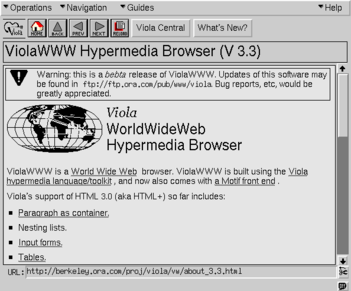
1992 – ViolaWWW
در مرورگر ViolaWWW ، پیوندهای متن زیر خط کشیده شده است و رنگ پس زمینه خاکستری است ، همانطور که می بینیم انتشار اولیه Mosaic است. با این حال ، پیوندهای متنی سیاه هستند. در اینجا هنگامی که کاربر روی درایوها ، پوشه ها و نمادهای مختلف کلیک می کند ، مایکروسافت از "پیوند آبی" برای حالتهای فعال استفاده می کند. این امر فوق العاده مهم است زیرا نشان می دهد تکامل آهسته این آبی از رنگ طرح بندی به رنگ تعاملی است ، قبل از زمانی که تقریباً یک سال آبی به موزاییک اضافه می شد.

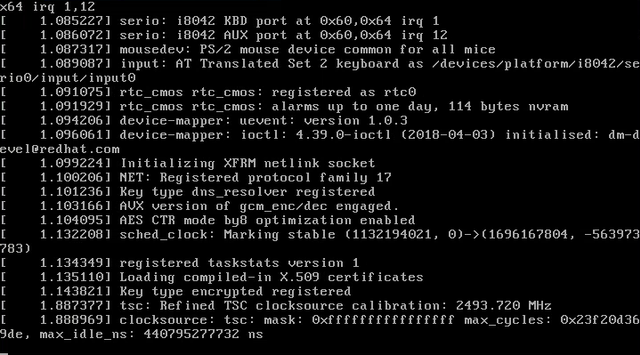
16 ژانویه 1992 – ژوئن 21 ، 1992 – Linux Kernel
در 1992 ، Linux Kernel از رنگ در کنسول خود پشتیبانی کرد.
چه کسی اولین کار را انجام داد؟

ژانویه 1993 – Mosaic
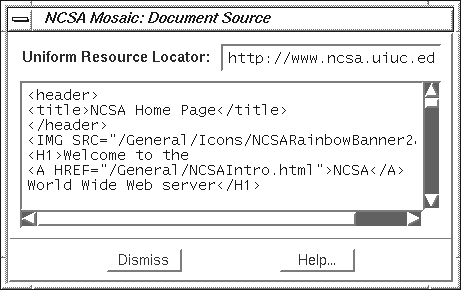
اولین نسخه بتا Mosaic برای سیستم پنجره X برای دانشگاه ایلینوی. رابط اصلی سیاه و سفید بود و دارای پیوندهای آبی نبود ، اما دارای پیوندهای سیاه با طرح کلی بود. طبق راهنمای کاربر سیستم X ، پیوندها زیر خط یا برجسته شدند.
نمای لنگرهای پیش فرض تغییر کرد: زیر خطوط آبی و تک رنگ جامد برای بازدید نشده ، بنفش تیره و زیر خط تیره برای بازدیدکنندگان.
یادداشت های انتشار
در کلمات جاودانه شخصیت ایف مالکوم جف گلدبلوم در پارک ژوراسیک ، "خوب ، ایناهاش."
21 آوریل 1993 – موزاییک نسخه 1
موزاییک برای سیستم پنجره X راه اندازی شد. من نتوانستم تصاویری از ظاهر رابط کاربری این نسخه را پیدا کنم ، اما با توجه به نکات منتشر شده ، رنگ بازدید شده به "رنگ لنگر مورد بازدید بهتر برای غیر SGI" تغییر کرد.
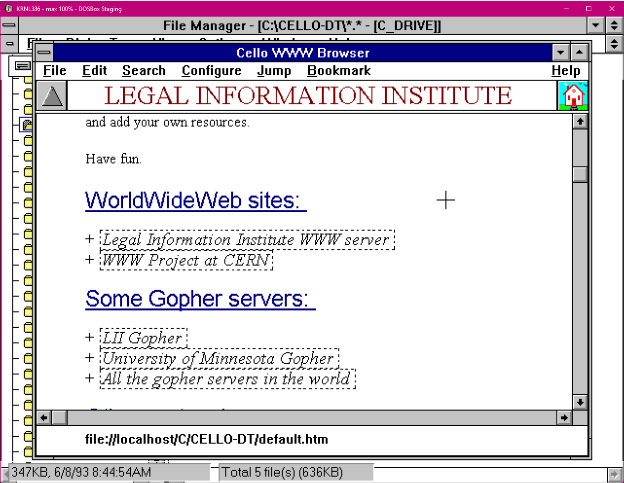
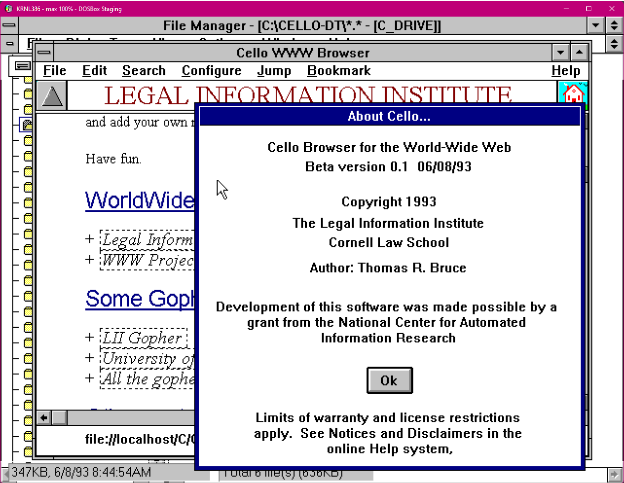
8 ژوئن 1993- Cello Beta
Cello در دانشکده حقوق کرنل ایجاد شد تا وکلا بتوانند از طریق رایانه های ویندوزی به وب سایت قانونی خود دسترسی پیدا کنند. هم تیمی من ، مولی ، توانست 0.1 بتا را برای من بارگیری کند ، و ما از آنچه پیدا کردیم شوکه شدیم:
آنجا بود! سبک پیوند ما ، به جز اینکه یک پیوند بزرگ نبود ، عنوان آن بود. پیوند آبی ما هرگز قبل از سال 1993 در رابط های کاربری نشان داده نشده بود ، و ناگهان در دو مورد در عرض دو ماه کوتاه از یکدیگر در دو مرورگر جداگانه در دو دانشگاه مختلف که همزمان ساخته می شوند ، ظاهر می شود.

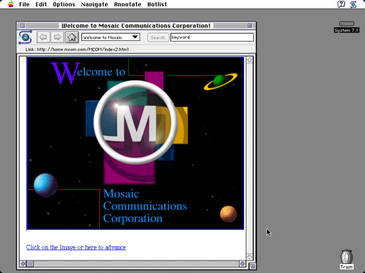
سپتامبر ، 1993 – Mosaic Ports
تا ماه سپتامبر ، پورت Mosaic به سیستم عامل Macintosh 7.1 منتقل شد. من توانستم نمایی از این نسخه را که شامل یک پیوند آبی است ، پیدا کنم که اولین شواهد بصری از رنگ آبی است که برای نشان دادن یک پیوند استفاده می شود.
بعد از پیوند آبی چه اتفاقی افتاد؟

ژوئن 1993 – Unix GUI – Common Desktop Environment
Common Desktop Environment یک رابط کاربری گرافیکی برای سیستم عامل UNIX است ، همان سیستم عاملی که برای ساخت موزاییک استفاده می شود. این رابط دارای متن مشکی با خط زیر برای پیوندها می باشد.

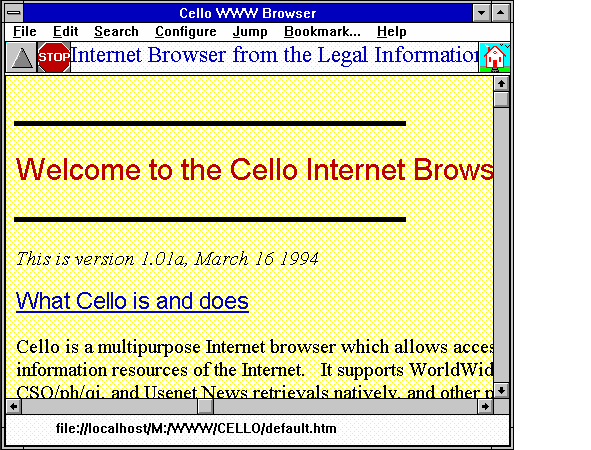
1994-Cello Version 1
Cello از نسخه بتا خارج شده است ، اما اکنون دارای زمینه زرد است ، و سرصفحه های زیر خط آبی آن را حفظ کرده است و همچنان دارای پیوندهای سیاه است یک مرز.

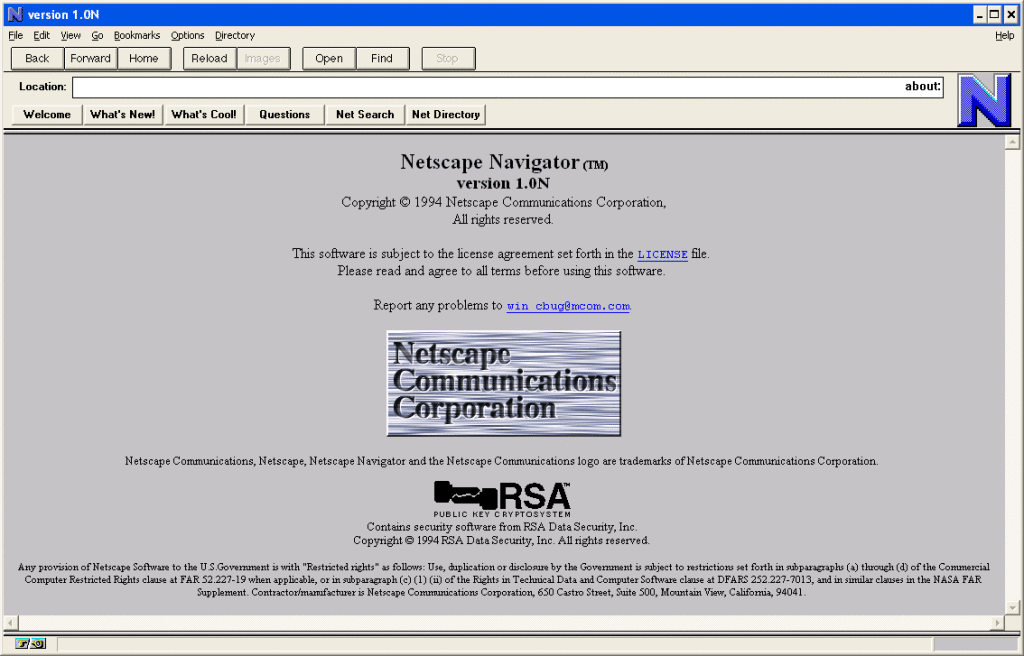
13 اکتبر 1994 – Netscape Navigator
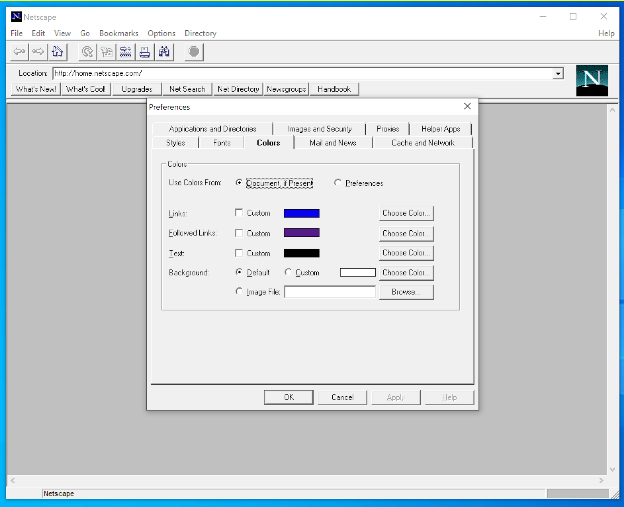
ایجاد شده توسط Marc Andreessen و James H. Clark ، Netscape از همان زبان بصری Mosaic استفاده کرد: لینک های آبی و زمینه خاکستری.

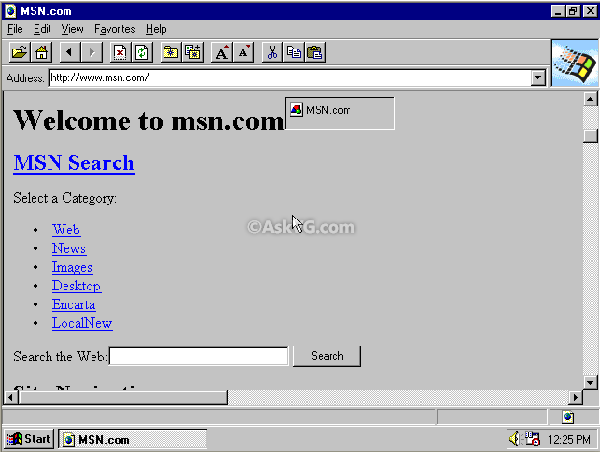
ژوئیه 1995 – اینترنت اکسپلورر 1.0
در 1995 ، مایکروسافت اینترنت اکسپلورر را تولید کرد ، و جای تعجب نیست ، همچنین دارای پیوندهای آبی و پس زمینه خاکستری بود. Internet Explorer با ویندوز 95 بسته بندی شده بود ، این اولین بار بود که مرورگری با سیستم عامل عرضه می شد. در همین زمان ، جنگ مرورگرها آغاز شد ، اما ظاهر و احساس هایپرلینک ها کاملاً ثابت شده بود.
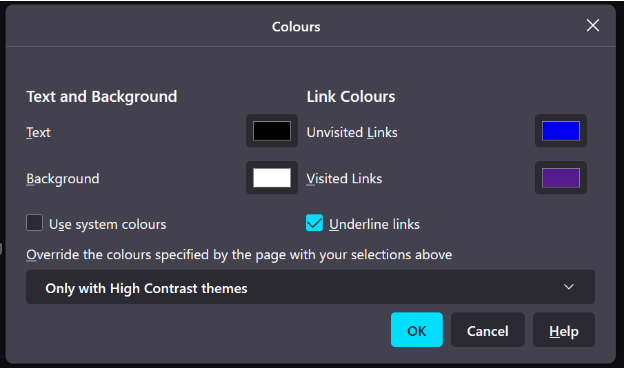
9 نوامبر 2004 – Firefox 1.0
Mozilla Firefox منتشر شد و همچنین دارای پیوندهای آبی بود که برای استفاده این روز. این تصاویر از Netscape 1.22 و Firefox Nightly امروز است.


پس چرا پیوندهای آبی؟
در سال 1993 چه اتفاقی افتاد که ناگهان پیوندها آبی شدند؟ هیچ کس نمی داند ، اما من چند نظریه دارم.
من اغلب می شنوم که آبی به عنوان رنگ پیوند برای تضاد رنگ انتخاب شده است. خوب ، اگرچه W3C تا سال 1994 ایجاد نشده بود ، و بنابراین استانداردهایی که ما بر اساس آنها دسترسی به وب را قضاوت می کنیم هنوز مشخص نشده است ، اگر ما به تضاد بین رنگ سیاه و رنگ آبی به عنوان پیوند نگاه کنیم ، نسبت کنتراست 2.3: 1 است که به عنوان کنتراست رنگی کافی بین پیوند آبی و متن مشکی رد نمی شود.
در عوض ، من دوست دارم تصور کنم که Cello و Mosaic هر دو از روندهای مشابهی که در آن زمان در طراحی رابط کاربری اتفاق افتاده بود ، الهام گرفتند. نظریه من این است که ویندوز 3.1 چند ماه قبل از شروع هر دو پروژه ظاهر شده بود ، و این رابط برای اولین بار بود که به طور برجسته از رنگ آبی به عنوان رنگ انتخابی استفاده کرد و راه را برای استفاده از رنگ آبی به عنوان رنگ پیوند باز کرد.
علاوه بر این ، ما می دانیم که Mosaic از ViolaWWW الهام گرفته است و همان پس زمینه خاکستری و متن سیاه را که برای رابط کاربری خود استفاده می کردند حفظ کرده است. با مرور یادداشتهای انتشار Mosaic ، ما در نسخه 0.7 متن سیاه مشکی با خطوط زیر را به عنوان راه ترجیحی انتقال پیوندها مشاهده می کنیم ، و می توانیم استنباط کنیم که تا قبل از وقوع چیزی در اواسط آوریل درست قبل از ظهور پیوندهای آبی در نسخه 0.13 ، هنوز چنین بود. در واقع ، انتقال پیوندها به عنوان متن سیاه با خطوط زیر از سال 1985 استاندارد مایکروسافت 1 بود ، که برخی زمانی ادعا می کردند که مایکروسافت از ظاهر و احساس لیزا اپل ربوده است.
من فکر می کنم دلیل واقعی پیوندهای آبی ما این است که مانیتورهای رنگی در این زمان محبوبیت بیشتری پیدا کردند. موزاییک به عنوان یک محصول نیز محبوب شد و پیوندهای آبی برای سوار شدن همراه شد. موزاییک در زمان مهمی ظاهر شد که پشتیبانی از مانیتورهای رنگی در حال تغییر بود. استاندارد استفاده از پیوندها از متن سیاه با نوعی زیر خط ، حالت شناور یا حاشیه بود. Mosaic استفاده از رنگ آبی را انتخاب کرد و آنها مرورگر خود را برای چندین سیستم عامل پورت کردند. این امر به Mosaic کمک کرد تا مرورگر استاندارد برای استفاده از اینترنت شود و به تقویت رابط کاربری آن به عنوان زبان پیش فرض برای تعامل با وب کمک کرد. پیوند آبی در حال حاضر آگنوستیک مرورگر بود و در راه تبدیل شدن به نمادی از معنای استفاده از اینترنت بود. یادداشت های انتشار آن ، اما دیگر اوایل دهه 1990 نیست. در حالی که کشف اسرار نحوه ایجاد مرورگرها بسیار سرگرم کننده است ، در حال حاضر ، ما آن را به عنوان حقیقت انجیل پذیرفته ایم که پیوندها می توانند و باید فقط آبی باشند ، زیرا این پیشگامان اولیه می گفتند باید چنین باشد.
هنگام ایجاد پیوند ، رنگهای محدودی در دسترس بود. امروزه ما تقریباً همه گزینه های رنگ را داریم ، بنابراین رنگ و وضعیت پیوندهای موجود در اینترنت چگونه باید باشد؟ وقتی از هر فرصتی برای منحرف شدن از سنت استفاده می شود ، آیا این کار را به خاطر پیشرفت انجام می دهیم یا باید آبی را حفظ کنیم زیرا یک الگوی بصری ثابت است؟
اگر می خواهید رنگ پیوند را تغییر دهید ، در اینجا لیست الزامات من آمده است. برای انتخاب رنگ مناسب هنگام انتخاب رنگ پیوند:
- قابلیت دسترسی به متن مطلوب با رنگ پس زمینه و متن اطراف. تصمیمات طراحی شما نباید به این دلیل باشد که کاربر نمی تواند به محتویات صفحه دسترسی داشته باشد. مثالها عبارتند از: لمس ، بازدید ، شناور ، فعال و فوکوس.
- پیوندها و دکمه ها باید به اندازه ای بزرگ باشند که روی آن ضربه بزنید یا کلیک کنید. با استفاده از قلم ، انگشت ، موش یا پد پد نمی توانید از نحوه تعامل افراد با محتوای شما در دستگاه ها مطمئن شوید. وظیفه شما این است که مطمئن شوید پیوندهای شما به راحتی قابل حرکت هستند و فضای کافی در اطراف آنها وجود دارد.
در پایان ، آیا همه پیوندها باید آبی باشند؟ شاید اینطور باشد ، یا شاید هم نه. مسیری طولانی از عناصر بصری برای نشان دادن پیوندها وجود داشته است ، و رنگ آبی تنها یکی از عناصری است که نشان دهنده یک پیوند است. پیوندها در مورد اتصال اطلاعات به یکدیگر است. همیشه مطمئن شوید که یک پیوند نسبت به بقیه محتواهای اطراف آن متمایز است. گاهی اوقات این بدان معناست که شما به خط زیر یا رنگ پس زمینه احتیاج دارید یا شاید فقط به رنگ آبی احتیاج دارید. Damiano DeMonte برای کمک به تحقیق و الهام گرفتن از این مقاله.